Exemplos Interativos de HTML e CSS - Parte 3
Capítulos 40 a 60
Capítulo 40: Caminhos de Arquivo em HTML
Um caminho de arquivo descreve a localização de um arquivo na estrutura de pastas de um site.
Exemplos de Caminho de Arquivo
Caminho
Descrição
<img src="imagem.jpg">O arquivo "imagem.jpg" está localizado na mesma pasta da página atual.
<img src="imagens/imagem.jpg">O arquivo "imagem.jpg" está localizado na pasta de imagens na pasta atual.
<img src="/imagens/imagem.jpg">O arquivo "imagem.jpg" está localizado na pasta de imagens na raiz do site atual.
<img src="../imagem.jpg">O arquivo "imagem.jpg" está localizado na pasta um nível acima da pasta atual.
Caminhos de Arquivo em HTML
Caminhos de arquivo são usados ao vincular arquivos externos, como páginas da web, imagens, folhas de estilo e JavaScripts.
Caminhos de Arquivo Absolutos
Um caminho de arquivo absoluto é o URL completo de um arquivo:
Mostrar Código
<img src="https://www.w3schools.com/images/picture.jpg" alt="Mountain">
A tag <img> é explicada no capítulo: Imagens HTML .
Caminhos de Arquivo Relativos
Um caminho de arquivo relativo aponta para um arquivo relativo à página atual. Confira os exemplos:
Exemplo 1: Arquivo na pasta de imagens na raiz do site:
Mostrar Código
<img src="/imagens/picture.jpg" alt="Mountain">
Exemplo 2: Arquivo na pasta de imagens na pasta atual:
Mostrar Código
<img src="imagens/picture.jpg" alt="Mountain">
Exemplo 3: Arquivo na pasta de imagens um nível acima:
Mostrar Código
<img src="../imagens/picture.jpg" alt="Mountain">
Melhores Práticas
Recomenda-se usar caminhos de arquivo relativos para tornar os links mais portáteis, permitindo que funcionem tanto no ambiente local (localhost) quanto em domínios públicos futuros.
Capítulo 41: O Elemento HTML <head>
O elemento <head> é um contêiner para os seguintes elementos: <title>, <style>, <meta>, <link>, <script> e <base>.
O Elemento HTML <head>
Colocado entre as tags <html> e <body>, o <head> armazena metadados – informações importantes sobre o documento que não são exibidas na página.
Elementos Comuns Dentro do <head>
O título do documento (<title>)
O conjunto de caracteres (<meta>)
Estilos internos (<style>)
Folhas de estilo externas (<link>)
Scripts (<script>)
O Elemento HTML <title>
Define o título da página, exibido na aba do navegador e crucial para SEO.
Mostrar Código
<title>Título Significativo da Página</title>
O Elemento HTML <style>
Permite escrever CSS diretamente na página para estilizar os elementos HTML.
Mostrar Código
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
O Elemento HTML <link>
Usado para vincular a folhas de estilo externas ou outros recursos.
Mostrar Código
<link rel="stylesheet" href="mystyle.css">
Exemplo Completo de Documento HTML com <head>
Mostrar Código
<!DOCTYPE html>
<html>
<head>
<title>Uma Página Significativa</title>
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Bem-vindo à Minha Página</h1>
<p>Exemplo de página HTML com <code><head></code>.</p>
</body>
</html>
Resumo do Capítulo
O <head> contém metadados importantes do documento.
O <title> define o título exibido na aba do navegador.
O <style> e <link> servem para definir estilos.
Capítulo 42: O Elemento HTML <meta> e <script>
O Elemento HTML <meta>
Utilizado para especificar metadados, como o conjunto de caracteres, palavras-chave, descrição e configurações da viewport.
Definir o conjunto de caracteres:
Mostrar Código
Palavras-chave:
Mostrar Código
<meta name="keywords" content="HTML, CSS, JavaScript">
Descrição:
Mostrar Código
<meta name="description" content="Free Web tutorials">
Autor:
Mostrar Código
<meta name="author" content="John Doe">
Atualizar a página a cada 30 segundos:
Mostrar Código
<meta http-equiv="refresh" content="30">
Configurar a viewport:
Mostrar Código
<meta name="viewport" content="width=device-width, initial-scale=1.0">
O Elemento HTML <script>
Utilizado para incorporar ou referenciar scripts JavaScript, que trazem interatividade à página.
Mostrar Código
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
Resumo do Capítulo
O <meta> define metadados essenciais para o documento.
A tag <meta name="viewport"> é crucial para design responsivo.
O <script> permite a execução de JavaScript para interatividade.
Capítulo 43: O Elemento HTML <base>
O Elemento HTML <base>
Define a URL base e/ou destino para todas as URLs relativas em uma página, garantindo que links sem URL absoluta sejam resolvidos corretamente.
Mostrar Código
<head>
<base href="https://www.w3schools.com/" target="_blank">
</head>
<body>
<img src="images/stickman.gif" width="24" height="39" alt="Stickman">
<a href="tags/tag_base.asp">HTML base Tag</a>
</body>
Resumo do Capítulo
O elemento <base> especifica a URL base e/ou destino para links e recursos relativos.
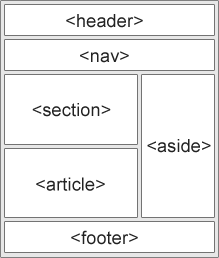
Capítulo 44: Elementos de Layout HTML
Os elementos semânticos de layout ajudam a estruturar a página, tornando o conteúdo mais compreensível tanto para desenvolvedores quanto para navegadores.
Elementos Semânticos de Layout
Confira os principais elementos:
<header> - CabeçalhoDefine o cabeçalho do documento ou seção, geralmente contendo o título e a navegação inicial.
Mostrar Código
<header>
<h1>Bem-vindo ao Meu Site</h1>
<nav>
<a href="#home">Home</a>
<a href="#about">Sobre</a>
</nav>
</header>
<nav> - NavegaçãoDefine links para a navegação entre seções ou páginas.
Mostrar Código
<nav>
<a href="#home">Home</a>
<a href="#services">Serviços</a>
<a href="#contact">Contato</a>
</nav>
<section> - SeçãoDelimita uma seção com título e conteúdo relacionado.
Mostrar Código
<section>
<h2>Sobre Mim</h2>
<p>Informações sobre minha experiência profissional e habilidades.</p>
</section>
<article> - ArtigoIndica conteúdo independente, como posts de blog ou notícias.
Mostrar Código
<article>
<h2>Como Aprender HTML</h2>
<p>Este artigo explica como iniciar no HTML.</p>
</article>
<aside> - Conteúdo LateralUsado para conteúdo complementar, como barras laterais ou links relacionados.
Mostrar Código
<aside>
<p>Veja também outros recursos sobre HTML e CSS.</p>
</aside>
<footer> - RodapéDefine o rodapé da página ou seção, com informações como direitos autorais.
Mostrar Código
<footer>
<p>© 2025 Meu Site. Todos os direitos reservados.</p>
</footer>
<details> e <summary>Permitem que o usuário exiba ou oculte informações adicionais.
Mostrar Código
<details>
<summary>Clique para saber mais</summary>
<p>Detalhes adicionais.</p>
</details>
Exemplo de Uso Combinado
A seguir, um exemplo que combina os elementos de layout:
Mostrar Código
<html>
<body>
<header>
<h1>Meu Site</h1>
<nav>
<a href="#home">Home</a>
<a href="#about">Sobre</a>
</nav>
</header>
<section>
<h2>Artigos</h2>
<article>
<h3>Como Aprender HTML</h3>
<p>Dicas e técnicas para iniciar no HTML.</p>
</article>
<article>
<h3>Como Usar CSS</h3>
<p>Exemplos de estilos e layout com CSS.</p>
</article>
</section>
<aside>
<p>Links e recursos adicionais.</p>
</aside>
<footer>
<p>© 2025 Meu Site. Todos os direitos reservados.</p>
</footer>
</body>
</html>
Resumo do Capítulo
<header> define o cabeçalho.<nav> cria a navegação.<section> delimita seções.<article> agrupa conteúdo independente.<aside> exibe conteúdo lateral.<footer> define o rodapé.<details> e <summary> possibilitam exibir/ocultar detalhes.
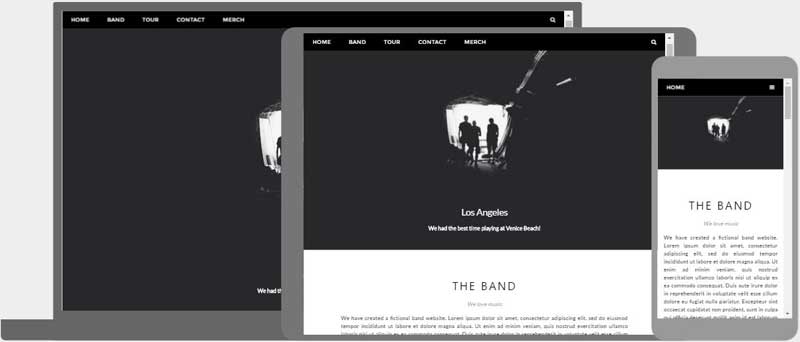
Capítulo 45: Web Design Responsivo
O design web responsivo consiste em criar páginas que se adaptam a qualquer dispositivo!
Um web design responsivo ajusta automaticamente a página a diferentes tamanhos de tela e janelas de visualização.
O que é Web Design Responsivo?
O Web Design Responsivo usa HTML e CSS para redimensionar, ocultar, encolher ou ampliar um site automaticamente,
garantindo uma boa aparência em desktops, tablets e celulares.
Capítulo 46: Elementos HTML <figure> e <figcaption>
Esses elementos são usados para incluir conteúdo visual (imagens, gráficos) com uma legenda explicativa.
Uso dos Elementos
A tag <figure> encapsula o conteúdo visual e o <figcaption> fornece a legenda.
Exemplo de Uso:
Mostrar Código
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Resumo do Capítulo
<figure> define o conteúdo visual independente.<figcaption> fornece uma legenda explicativa.
Capítulo 47: Elementos HTML Semânticos
Os elementos semânticos melhoram a organização do conteúdo e a acessibilidade da página.
<article>Define conteúdo independente, ideal para posts de blog ou artigos.
Mostrar Código
<article>
<h2>Título do Artigo</h2>
<p>Conteúdo do artigo.</p>
</article>
<aside>Define conteúdo complementar, como barras laterais.
Mostrar Código
<aside>
<p>Conteúdo lateral complementar.</p>
</aside>
<details> e <summary>Permitem exibir ou ocultar informações adicionais.
Mostrar Código
<details>
<summary>Clique para mais informações</summary>
<p>Detalhes adicionais.</p>
</details>
<time>Define data ou hora.
Mostrar Código
<time datetime="2025-01-18">18 de janeiro de 2025</time>
Resumo do Capítulo
<article> para conteúdo independente.<aside> para conteúdo complementar.<details> e <summary> para informações opcionais.<time> para datas e horas.
Capítulo 48: Formulários HTML
Os formulários são usados para coletar dados do usuário e enviá-los para um servidor.
Exemplo de Formulário
Mostrar Código Exemplo
<!DOCTYPE html>
<html>
<body>
<h2>Formulários HTML</h2>
<form action="/action_page.php">
<label for="fname">Primeiro nome:</label><br>
<input type="text" id="fname" name="fname" value="João"><br>
<label for="lname">Último nome:</label><br>
<input type="text" id="lname" name="lname" value="Silva"><br><br>
<input type="submit" value="Enviar">
</form>
<p>Ao clicar em "Enviar", os dados são enviados para "/action_page.php".</p>
</body>
</html>
Resumo do Capítulo
O elemento <form> agrupa os campos de entrada.
Os elementos como <input> e <label> auxiliam na coleta e identificação dos dados.
Formulários HTML – Exemplo Interativo
Ao enviar, os dados serão processados por "/action_page.php".
Capítulo 49: Campos de Texto e Botões de Rádio
Campos de Texto
O <input type="text"> permite a entrada de uma única linha de texto.
Mostrar Código
<form>
<label for="fname">Primeiro nome:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Último nome:</label><br>
<input type="text" id="lname" name="lname">
</form>
Botões de Rádio
Permitem que o usuário escolha uma opção entre várias.
Mostrar Código
<p>Escolha sua linguagem favorita para a Web:</p>
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
Resumo do Capítulo
O campo de texto captura uma única linha de entrada.
O elemento <label> melhora a acessibilidade associando rótulos aos campos.
Os botões de rádio permitem selecionar uma única opção dentre várias.
Exemplo interativo:
Capítulo 50: Caixas de Seleção
O <input type="checkbox"> permite que o usuário selecione uma ou mais opções.
Mostrar Código
<form action="/action_page.php">
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> Eu tenho uma bicicleta</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> Eu tenho um carro</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> Eu tenho um barco</label><br>
<input type="submit" value="Enviar">
</form>
Resumo do Capítulo
Caixas de seleção permitem escolher zero ou mais opções dentre um conjunto.
Capítulo 51: O Botão Enviar
O <input type="submit"> cria um botão que envia os dados do formulário para o servidor.
Mostrar Código
<form action="/action_page.php">
<label for="fname">Primeiro nome:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Último nome:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Enviar">
</form>
Resumo do Capítulo
O botão de envio é responsável por submeter os dados do formulário ao destino especificado.
O atributo action do formulário indica o arquivo que processará os dados.
Capítulo 52: O Atributo de Ação e o Atributo de Destino
O Atributo de Ação
Define para onde os dados do formulário serão enviados quando submetidos.
Mostrar Código
<form action="/action_page.php">
<label for="fname">Primeiro nome:</label><br>
<input type="text" id="fname" name="fname" value="João"><br>
<label for="lname">Último nome:</label><br>
<input type="text" id="lname" name="lname" value="Silva"><br><br>
<input type="submit" value="Enviar">
</form>
O Atributo de Destino
Define onde a resposta do formulário será exibida (ex.: _blank para nova aba).
Mostrar Código
<form action="/action_page.php" target="_blank">
<label for="fname">Primeiro nome:</label><br>
<input type="text" id="fname" name="fname" value="João"><br>
<label for="lname">Último nome:</label><br>
<input type="text" id="lname" name="lname" value="Silva"><br><br>
<input type="submit" value="Enviar">
</form>
Resumo do Capítulo
O atributo action define o destino dos dados.
O atributo target especifica onde a resposta será exibida.
Capítulo 53: O Atributo Método
O Atributo Método
Especifica o método HTTP (GET ou POST) utilizado para enviar os dados do formulário.
O método padrão é GET, que anexa os dados na URL.
O Método GET
Os dados ficam visíveis na URL.
Não é adequado para dados confidenciais.
Útil para formulários de pesquisa.
Mostrar Código (GET)
<form action="/action_page.php" method="get">
O Método POST
Envia os dados no corpo da requisição.
Mais seguro para informações confidenciais.
Permite enviar grandes volumes de dados.
Mostrar Código (POST)
<form action="/action_page.php" method="post">
Resumo do Capítulo
O atributo method determina como os dados são enviados (GET ou POST).
GET é adequado para dados não confidenciais; POST para dados sensíveis ou volumosos.
Capítulo 54: O Atributo Autocomplete e O Atributo Novalidate
O Atributo autocomplete
Define se o preenchimento automático deve ser ativado ou desativado para o formulário, facilitando a entrada de dados.
Mostrar Código (autocomplete)
<form action="/action_page.php" autocomplete="on">
O Atributo novalidate
Quando presente, desativa a validação automática dos campos pelo navegador, permitindo uma validação personalizada.
Mostrar Código (novalidate)
<form action="/action_page.php" novalidate>
Resumo do Capítulo
autocomplete ativa/desativa o preenchimento automático.novalidate desativa a validação automática do navegador.
Capítulo 55: Os Elementos HTML <form>
Um formulário HTML pode conter diversos elementos para coleta de dados, tais como:
<input><label><select><textarea><button><fieldset><legend><datalist><output><option> e <optgroup>
O Elemento <input>
É o elemento mais versátil, configurável através do atributo type.
Mostrar Exemplo
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname">
O Elemento <select> e <option>
Criam listas suspensas para seleção de opções.
Mostrar Exemplo
<label for="cars">Choose a car:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
Resumo do Capítulo
O <form> agrupa os elementos de entrada.
Elementos como <input>, <label> e <select> são fundamentais para formulários.
Capítulo 56: Permitir Múltiplas Seleções e Outros Elementos de Formulário
Permitir Múltiplas Seleções
Ao adicionar o atributo multiple a um elemento <select>, permite-se que o usuário selecione mais de uma opção.
Mostrar Exemplo
<label for="cars">Choose a car:</label>
<select id="cars" name="cars" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
O Elemento <textarea>
Cria uma área de texto multilinha para entrada de texto mais extensa.
Mostrar Exemplo
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
O Elemento <button>
Cria um botão clicável que pode executar ações, como acionar um script.
Mostrar Exemplo
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
Resumo do Capítulo
O atributo multiple permite selecionar várias opções em um <select>.
O <textarea> fornece uma área de texto multilinha.
O <button> cria botões interativos.
Capítulo 57: Os Elementos <fieldset> e <legend>
O Elemento <fieldset>
Utilizado para agrupar visualmente campos relacionados dentro de um formulário.
O Elemento <legend>
Fornece uma legenda ou título para o grupo de campos contido no <fieldset>.
Exemplo
Mostrar Exemplo
<form action="/action_page.php">
<fieldset>
<legend>Personalia:</legend>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</fieldset>
</form>
Resumo do Capítulo
<fieldset> agrupa campos relacionados.<legend> descreve o grupo.
Capítulo 58: O Elemento <datalist> e <output>
O Elemento <datalist>
Fornece uma lista de opções predefinidas para um campo de entrada. Conforme o usuário digita, sugestões são exibidas.
Mostrar Exemplo
<form action="/action_page.php">
<input list="browsers">
<datalist id="browsers">
<option value="Edge">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>
O Elemento <output>
Exibe o resultado de cálculos ou operações, podendo ser atualizado dinamicamente via JavaScript.
Mostrar Exemplo
<form action="/action_page.php" oninput="x.value=parseInt(a.value)+parseInt(b.value)">
0
<input type="range" id="a" name="a" value="50">
100 +
<input type="number" id="b" name="b" value="50">
=
<output name="x" for="a b"></output>
<br><br>
<input type="submit">
</form>
Resumo do Capítulo
<datalist> oferece opções sugeridas para um campo de entrada.<output> mostra resultados de cálculos ou scripts.
Capítulo 59: Tipo de Entrada Cor
O Elemento <input type="color">
Permite que o usuário escolha uma cor através de um seletor de cores nativo do navegador.
Exemplo 1: Campo de entrada de cor simples
Mostrar Exemplo
<form>
<label for="favcolor">Select your favorite color:</label>
<input type="color" id="favcolor" name="favcolor">
</form>
Exemplo 2: Com valor pré-definido
Mostrar Exemplo
<!DOCTYPE html>
<html>
<body>
<h2>Show a Color Picker</h2>
<p>O campo input type="color" é usado para selecionar uma cor.</p>
<form action="/action_page.php">
<label for="favcolor">Select your favorite color:</label>
<input type="color" id="favcolor" name="favcolor" value="#ff0000">
<input type="submit" value="Submit">
</form>
<p><b>Note:</b> input type="color" não é suportado no Internet Explorer 11.</p>
</body>
</html>
Resumo do Capítulo
O input type="color" permite selecionar uma cor com um seletor nativo.
É possível definir um valor inicial com o atributo value.
Não é suportado no Internet Explorer 11.
Capítulo 60: Tipo de Entrada Data
O Elemento <input type="date">
Permite que o usuário selecione uma data através de um seletor de datas (quando suportado pelo navegador).
Exemplo 1: Campo de entrada de data simples
Mostrar Exemplo
<form>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
</form>
Exemplo 2: Formulário com campo de data
Mostrar Exemplo
<!DOCTYPE html>
<html>
<body>
<h2>Date Field</h2>
<p>O input type="date" é usado para inserir uma data.</p>
<form action="/action_page.php">
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday">
<input type="submit" value="Submit">
</form>
<p><strong>Note:</strong> input type="date" não é suportado no Internet Explorer 11.</p>
</body>
</html>
Resumo do Capítulo
O input type="date" possibilita a seleção de uma data com um seletor nativo.
É útil para coletar informações de data de forma estruturada.
Não é suportado no Internet Explorer 11.